UX Certification
Get hands-on practice in all the key areas of UX and prepare for the BCS Foundation Certificate.

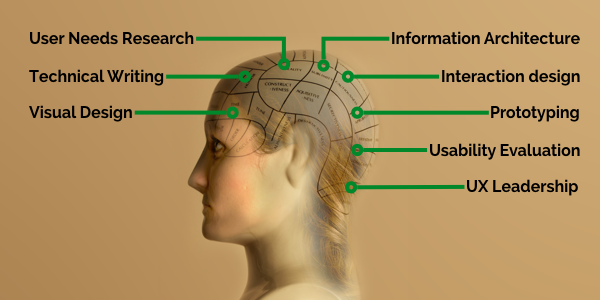
A UX practitioner demonstrates 8 core competencies. By assessing each team member's 'signature' in these eight areas, managers can build a fully rounded user experience team. This approach also helps identify the roles for which each team member is most suited alongside areas for individual development.

(This article is also available in Portuguese).
I've written before about the fact that a full-stack user experience professional needs to be like a modern day Leonardo da Vinci, but I'm still often asked: ‘What skills does a UX designer need?' It's true that the term 'UX Designer' is problematic but that doesn't mean we should avoid identifying the competences in which an individual needs to be accomplished to work in the field of user experience. Managers still need to identify the gaps in their user experience team and HR departments still need to set proper criteria for hiring and writing job postings (instead of just scanning CVs for keywords that they may not understand).
I've previously argued that the key competences you need as a user experience practitioner fall into 8 areas:
These are ‘competencies’ but to properly understand them we need to identify the behaviours that underlie them. What behaviours describe the knowledge, skills and actions shown by the best performers in each of these competency areas?
In the following sections, I describe the behaviours behind each of these competences along with a downloadable star chart that you can use to create a 'signature' for each member of your team. Then I'll review the canonical signatures for a range of different practitioners so you can build a fully rounded user experience team.
This competence is defined by the following behaviours:
This competence is defined by the following behaviours:
This competence is defined by the following behaviours:
This competence is defined by the following behaviours:
This competence is defined by the following behaviours:
This competence is defined by the following behaviours:
This competence is defined by the following behaviours:
This competence is defined by the following behaviours:
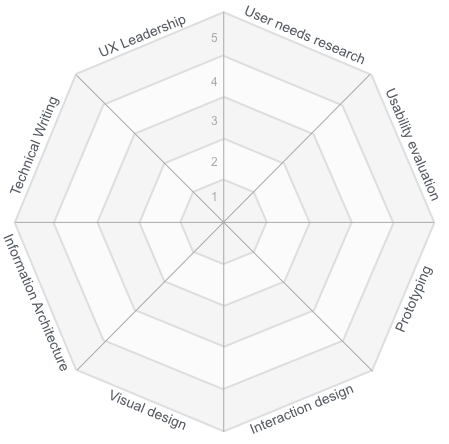
When I'm coaching people in these competences, I've found it useful to formalise the discussion around a simple star chart. The purpose of the star chart is simply to provide a framework for our conversation, although people tell me they find it a useful reference that they can return to and assess their progress over time.

A template to assess your own competence. Download this competency diagram as a pdf.
You'll notice that the star chart contains the 8 competences that I've reviewed in this article along with a 5-point scale for each one. This 5-point scale is to frame a discussion only; it's there to help people identify their strengths and weaknesses.
Unless you have worked with each of your team members for several years, I recommend that you ask team members to assess their own competency. I usually give people the following instructions:
Pick one of the competency areas on this star chart that you are most familiar with. Read over the behavioural descriptions for this competency area and then rate your own competency between 0 and 5, using the following scale:
0 - I don’t understand this competence or it is non-existent
1 - Novice: I have a basic understanding of this competence
2 - Advanced beginner: I can demonstrate this competence under supervision
3 - Competent: I can
demonstrate this competence independently
4 - Proficient: I can supervise other people in this competence
5 - Expert: I develop new ways of applying this competence
Then move onto the other competency areas and complete the diagram.
There are problems when you ask people to rate their own competence. The Dunning-Kruger effect tells us that novices tend to overestimate their competency and experts tend to underestimate their competency. For example, a novice who should rate themselves a '1' may over-rate themselves as a 2 or 3 whereas an expert that should rate themselves a '5' may under-rate themselves as a 3 or 4. To counteract this bias, I recommend that you either (a) ignore the absolute ratings and instead look at a team member's general pattern across the 8 competencies; or (b) you follow up each chart with an interview where you ask team members to provide specific examples of behaviours to justify their rating. I have some other suggestions on how you can use the star charts in the ‘Next Steps’ section at the end of this article.
The field of user experience has a bewildering array of job titles (I wrote about this in the past in The UX Job Title Generator). So to map these competencies onto different user experience roles, I've taken some of the practitioner roles from Merholz and Skinner's (2016) recent book, ‘Org Design for Design Orgs’. I've chosen this book because it's both up-to-date and written by acknowledged experts in the field.
If you skip ahead to the star charts, you'll notice that I would expect every practitioner in every role to have at least a basic understanding of each competence area: this is the level of knowledge someone would have that has acquired the BCS Foundation Certificate in User Experience. Beyond that, there are different patterns for each role.
The following charts show the mapping for both junior and senior practitioners. The solid line shows the minimum levels of competence for a junior practitioner and the arrows show the areas where a senior practitioner should extend into (the '4' and '5' areas). Because of their breadth of experience, I would expect senior practitioners to show an expansion into 2s and 3s in other competencies too. However, to keep the diagrams simple, I've not shown this.
The question of what an optimal star chart looks like is ultimately going to vary with each person, their personal goals, and the needs of the organisation. But the following role-based descriptions may help you with this discussion. And just as importantly, this approach should prevent your team from trying to recruit clones of themselves. It should help everyone realise the range of competencies needed by a fully rounded user experience team.
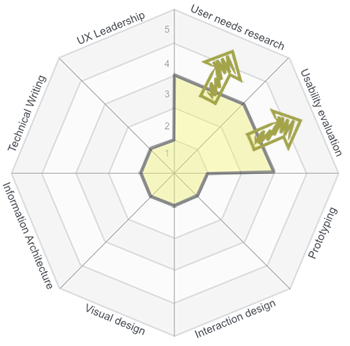
Merholz and Skinner describe the UX Researcher as responsible for generative and evaluative research. Generative research means field research to generate "insights for framing problems in new ways" and evaluative research means testing the "efficacy of designed solutions, through observing use and seeing where people have problems". The competence signature I would expect to see of someone in this role would show expertise in user needs research and usability evaluation.

The solid line shows the minimum competence levels for a junior UX Researcher. The arrows show the levels that senior practitioners should attain (usually 4s and 5s). Because of their breadth of experience, senior practitioners should also display a broader signature (2s and 3s) in other areas of the star chart (this will be individual-specific and not role-specific).
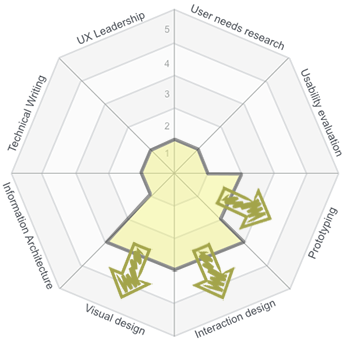
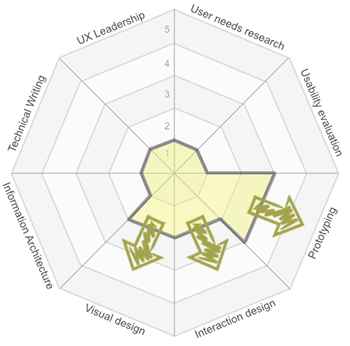
Merholz and Skinner describe the Product Designer as "responsible for the interaction design, the visual design and sometimes even front-end development". The competence signature I would expect to see of someone in this role would show expertise in visual design and interaction design and to a lesser extent, prototyping.

The solid line shows the minimum competence levels for a junior Product Designer. The arrows show the levels that senior practitioners should attain (usually 4s and 5s). Because of their breadth of experience, senior practitioners should also display a broader signature (2s and 3s) in other areas of the star chart (this will be individual-specific and not role-specific).
Merholz and Skinner describe the Creative Technologist as someone who helps the design team explore design solutions through interactive prototyping. This role is distinct from front-end development: "The Creative Technologist is less concerned about delivery than possibility". The competence signature I would expect to see of someone in this role would show expertise in prototyping and to a lesser extent, visual design and interaction design.

The solid line shows the minimum competence levels for a junior Creative Technologist. The arrows show the levels that senior practitioners should attain (usually 4s and 5s). Because of their breadth of experience, senior practitioners should also display a broader signature (2s and 3s) in other areas of the star chart (this will be individual-specific and not role-specific).
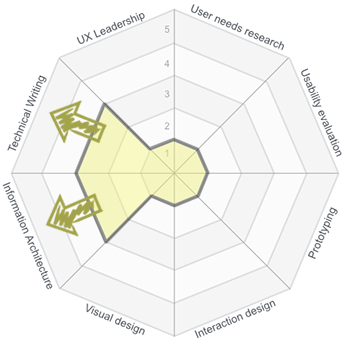
Merholz and Skinner describe the Content Strategist as someone who "develops content models and navigation design" and who "write[s] the words, whether it's the labels in the user interface, or the copy that helps people accomplish their tasks". The competence signature I would expect to see of someone in this role would show expertise in technical writing and information architecture.

The solid line shows the minimum competence levels for a junior Content Strategist. The arrows show the levels that senior practitioners should attain (usually 4s and 5s). Because of their breadth of experience, senior practitioners should also display a broader signature (2s and 3s) in other areas of the star chart (this will be individual-specific and not role-specific).
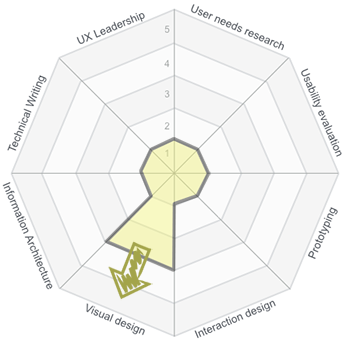
Merholz and Skinner describe the Communication Designer as someone with a background in the visual arts and graphic design and is aware of "core concepts such as layout, color, composition, typography, and use of imagery". The competence signature I would expect to see of someone in this role would show expertise in visual design.

The solid line shows the minimum competence levels for a junior Communication Designer. The arrows show the levels that senior practitioners should attain (usually 4s and 5s). Because of their breadth of experience, senior practitioners should also display a broader signature (2s and 3s) in other areas of the star chart (this will be individual-specific and not role-specific).
If you manage a user experience team:
If you are a practitioner who works in the field, I encourage you to download the PDF template and sketch out your own competence signature.
If you do not work in the field but are responsible for recruiting people to user experience teams:
Thanks to Philip Hodgson and Todd Zazelenchuk for comments on an earlier draft of this article.
Find out more on our 3-day, user experience immersion seminar.

Dr. David Travis (@userfocus) has been carrying out ethnographic field research and running product usability tests since 1989. He has published three books on user experience including Think Like a UX Researcher. If you like his articles, you might enjoy his free online user experience course.

Gain hands-on practice in all the key areas of UX while you prepare for the BCS Foundation Certificate in User Experience. More details
Our most recent videos
Our most recent articles
Let us help you create great customer experiences.
We run regular training courses in usability and UX.
Join our community of UX professionals who get their user experience training from Userfocus. See our curriculum.
copyright © Userfocus 2021.
Get hands-on practice in all the key areas of UX and prepare for the BCS Foundation Certificate.
We can tailor our user research and design courses to address the specific issues facing your development team.
Users don't always know what they want and their opinions can be unreliable — so we help you get behind your users' behaviour.