UX Certification
Get hands-on practice in all the key areas of UX and prepare for the BCS Foundation Certificate.

Many design teams launch into development without a shared vision of the user experience. Without this shared vision, the team lacks direction, challenge and focus. This article describes how to use the 'Design the Box' activity to develop a user experience vision, and then describes three ways of publicising the vision: telling a short story; drawing a cartoon showing the experience; and creating a video to illustrate the future.
Look at the desk of a typical user experience designer and you'll see the obvious paraphernalia of the job. Personas. Wireframes. Usability test reports. One thing you're less likely to see is evidence of a user experience vision: an idealised view of the experience that users will have with the product, set a few years in the future. This vision captures the critical elements of the user experience and articulates the "winning idea" — focusing on the experience and downplaying the technology required to get there.
Three problems occur with design teams that don't have a vision of how their product will be used in the future.
It's not easy to start creating the vision for a product when you're many months into designing it. But here's one activity (described on Joel Spolsky's blog) you could try now to get this on your design team's agenda. This is a simple and fun technique to involve the whole design team in the development of the vision and ensure you get consensus.
In this activity, you imagine that your product will be sold on a shelf in a retail store. Your job is to design the packaging for the product. (It doesn't matter if your product is 'virtual', like a web site, the process still works fine). Working in small teams, you "design the box" for your product. Here are some hints you can give to the teams:

A presentation after completing the "design the box" activity. Note that the emphasis is on presenting the vision, not on the quality of the box's artwork. By 4david on flickr (some rights reserved).
To give people a head start, you need to supply some box templates. You can either download and print our template for the "design the box" activity (for best results, print the template on card stock), or you could recycle empty cereal packets (carefully break the seams and then turn the box inside out).
After 30 minutes or so, each team presents their box to the larger group. Restrict each presentation to 2 minutes — an elevator pitch — to ensure that each team focuses on the essence and doesn't get lost in the details. For an even stiffer challenge, get teams to summarise their key message in a tweet (140 characters or less).
If your experience is typical, you'll find some areas of agreement and many areas of disagreement. That's fine. The purpose of the activity is to discuss the findings and reach a consensus. You'll find that the user experience vision emerges in the subsequent discussion.

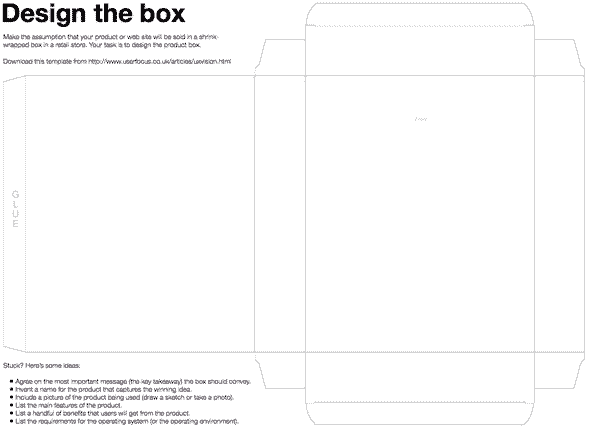
A template you can use for the "design the box" activity.
Download the template for the "design the box" activity.
If you work in a small user experience team, you might find there aren't enough voices for a good 'design the box' activity. In that case, you could try 'writing the press release' instead. Ian McAllister (who uses this approach at Amazon) describes the approach like this:
For new initiatives a product manager typically starts by writing an internal press release announcing the finished product. The target audience for the press release is the new/updated product's customers, which can be retail customers or internal users of a tool or technology. Internal press releases are centered around the customer problem, how current solutions (internal or external) fail, and how the new product will blow away existing solutions.
The idea is that the press release is written before any development work starts, a technique that Amazon call 'working backwards'. You can read Ian's longer description of the technique on Quora.
The "design the box" activity provides the launch pad for your product's user experience vision. Now you need to refine the vision and present it so that management, the development team and new recruits understand it. Here are three ideas:
The simplest approach to articulating the user experience vision is to tell a story. Stories are powerful ways to communicate design concepts because they focus on the user's experience with your product and gloss over the implementation details. This means they make the "winning idea" self evident. Here's an example of a user experience vision for a home media centre:
The Norris family are big movie fans but they are frustrated by having to set up and switch between the various devices when they want to watch a movie: the PlayStation, the digital video recorder, the TV set and the three computers. So the excitement in the living room is palpable as they unbox their new media player and connect it to their 42" plasma TV set. The new media player will effortlessly find all the movies that reside on all the devices in their household and provide a single interface for playing them back.
A story like this captures the winning idea in a few words and makes it clear where the design priorities lie.
If you're serious about storytelling, a great resource is Whitney Quesenbury and Kevin Brook's, Storytelling for User Experience: Crafting Stories for Better Design.
Although written stories often work well as a communication tool, you may feel that you need more visual ways of communicating the user experience vision.
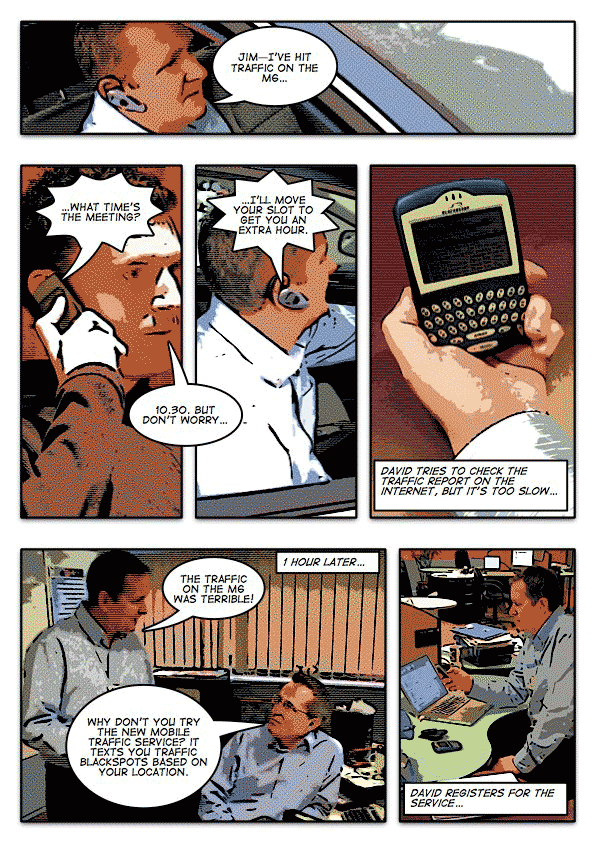
One simple way to achieve this is to create a cartoon showing the experience. Cartoons are very accessible, easy to read and easy to share. The example below shows a user experience vision in this format.

A cartoon showing a user experience vision for a mobile application.
If you're worried about your drawing skills, don't be. Simply take photos, and then 'cartoonify' them in an application like Photoshop (applying the 'Cutout' filter first, then the 'Poster Edges' filter, will give you a realistic cartoon effect). Alternatively, import your photos into an application like Comic Life which has its own built-in filters for turning photos into comics.
If you're unable to take photos, you can use comic clip art resources. One of our favourites is Martin Hardee's Design Comics. This contains free comic characters and scenes showing people using computers that you can use to develop your user experience vision.
This way of presenting your user experience vision requires the most work, but you'll find it's the most compelling. A well produced video can really demonstrate the future today because you can actually show people interacting with your envisioned product.
An excellent example of the genre is Adaptive Path's "Aurora" Concept Video, shown below.
Another fine example is Apple's 'Knowledge Navigator' video. Jared Spool has written a great piece deconstructing the Knowledge Navigator video, and you can use his insights as guidance on what you should include in your own video.
One refrain I sometimes hear from people in UX teams is that they are not sure who should take responsibility for building the user experience vision. Isn't this something that Marketing should do, or Senior Management?
Part of the problem is that UX teams often have little ownership of anything at a strategic level. Well, this is your chance to grab a leadership role. Developing a user experience vision will demonstrate to your management that you're not just a tactical expert. It will show them that you can see the big picture too.

Dr. David Travis (@userfocus) has been carrying out ethnographic field research and running product usability tests since 1989. He has published three books on user experience including Think Like a UX Researcher. If you like his articles, you might enjoy his free online user experience course.

Gain hands-on practice in all the key areas of UX while you prepare for the BCS Foundation Certificate in User Experience. More details

This article is tagged strategy, prototyping, tools.
Our most recent videos
Our most recent articles
Let us help you create great customer experiences.
We run regular training courses in usability and UX.
Join our community of UX professionals who get their user experience training from Userfocus. See our curriculum.
copyright © Userfocus 2021.
Get hands-on practice in all the key areas of UX and prepare for the BCS Foundation Certificate.
We can tailor our user research and design courses to address the specific issues facing your development team.
Users don't always know what they want and their opinions can be unreliable — so we help you get behind your users' behaviour.