In the seventies, IBM engineer Frederick Brooks wrote an influential book on software management called, “The Mythical Man-Month”. The book contains a great quotation that we like to share with clients who appear disinterested in prototyping and want to go straight to development:
“In most projects, the first system build is barely usable… The only question is whether to plan in advance to build a throwaway or promise to deliver the throwaway to customers.”
Brook's quotation captures nicely the value of prototyping as part of the design process. We're great advocates of prototyping and develop paper prototypes and electronic mock-ups for our clients to test out early designs with their customers. Recently, we've been impressed with Axure and the Firefox Pencil sketching tool as ways of quickly putting together interactive electronic prototypes, but we found ourselves spending a lot of time at the beginning of projects developing layout grids to place items on the page.
So Fr'd'ric Vandaele and I bit the bullet and put together a series of grids based on the 960-grid system. This grid system works well for web pages that assume a target monitor of 1024 x 768.
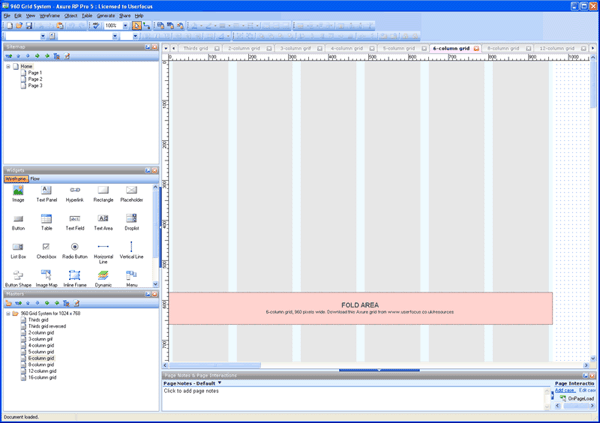
Axure grids
The file contains grids for 2, 3, 4, 5, 6, 8, 12 and 16-column layouts as well as a thirds (and a reverse-thirds) grid.

Download Axure 960 Grids (zip file, 217 Kb).
If you don't use Axure but do want grids, visit the 960-grid system home page.
Need more help?
Attend one of our Axure training courses:
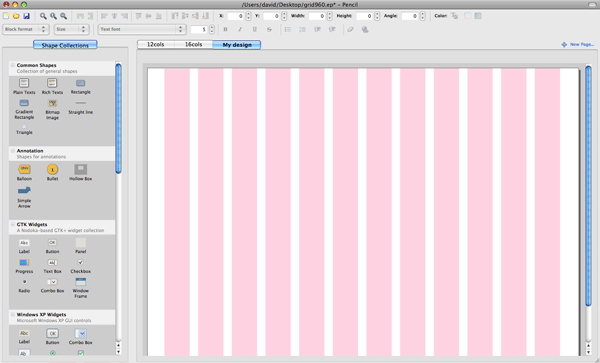
Pencil grids
The file contains grids for 12 and 16-column layouts and were created by Fr'd'ric Vandaele. If you use Pencil and would like a copy, download the file (zipped file, 4 Kb). (The file will only open in Pencil).

Download the file (zipped file, 4 Kb).
Using the Pencil grids
To import the grids so that you can use them in your own project, follow these instructions:
- Unzip the file.
- In Pencil, choose "Document > Open…".
- Locate and open the downloaded file ("grid960.ep").
- Choose "New Page…" from the right-hand side of the Pencil window.
- From the "Background" pull down menu, choose "12 cols" or "16 cols". (This locks the grid in the background).
- Enter a page title, choose a page size and then choose "Apply".
If you use Pencil, be sure to check out our user experience stencil for Pencil.
Installation problems?
About the author

Anna-Gret Higgins holds a BSc in Psychology and a PhD Counselling Psychology. She is a Chartered Psychologist and an Associate Fellow of the British Psychological Society. Anna-Gret manages the usability testing team at Userfocus and has logged hundreds of hours in usability tests of public and private sector web sites.

Foundation Certificate in UX
Gain hands-on practice in all the key areas of UX while you prepare for the BCS Foundation Certificate in User Experience. More details

Axure training
We run scheduled courses on Axure Essentials and Advanced prototyping with Axure.
User Experience Articles & Videos
Our most recent videos
Our most recent articles
- Dec 2: Usability task scenarios: The beating heart of a usability test
- Nov 4: Common traps in user needs research and how to avoid them
- Oct 7: Transitioning from academic research to UX research
- Sep 2: The minimalist field researcher: What's in my bag?
- Aug 5: The future of UX research is automated, and that's a problem
Filter articles by keyword
- accessibility •
- axure •
- benefits •
- careers •
- case study •
- css •
- discount usability •
- ecommerce •
- ethnography •
- expert review •
- fitts law •
- focus groups •
- forms •
- guidelines •
- heuristic evaluation •
- ia •
- iso 9241 •
- iterative design •
- layout •
- legal •
- metrics •
- mobile •
- moderating •
- morae •
- navigation •
- personas •
- prototyping •
- questionnaires •
- quotations •
- roi •
- selling usability •
- standards •
- strategy •
- style guide •
- survey design •
- task scenarios •
- templates •
- tools •
- usability testing •
- user manual